Ps

Telly come quiet with 4 CMS collections setup and ready to go for you.

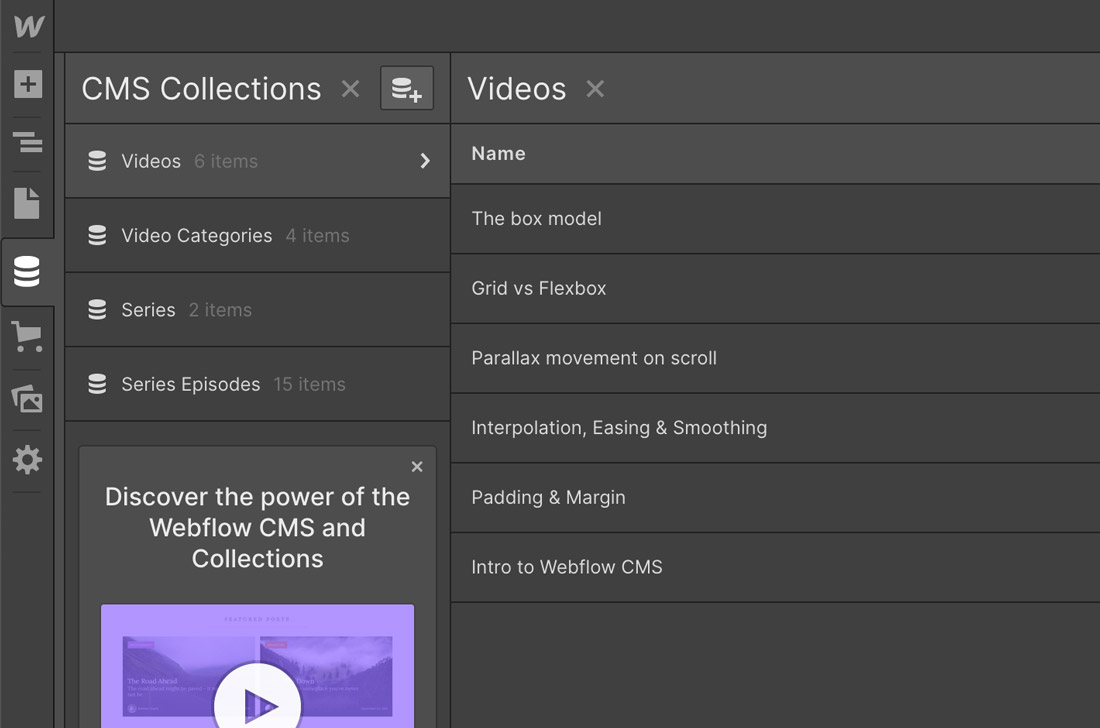
These two collections are very similar, but are setup differently and intended to be used for different things.
The videos are for your stand alone videos, whereas Series Episodes are setup to be referenced inside of a series of videos.
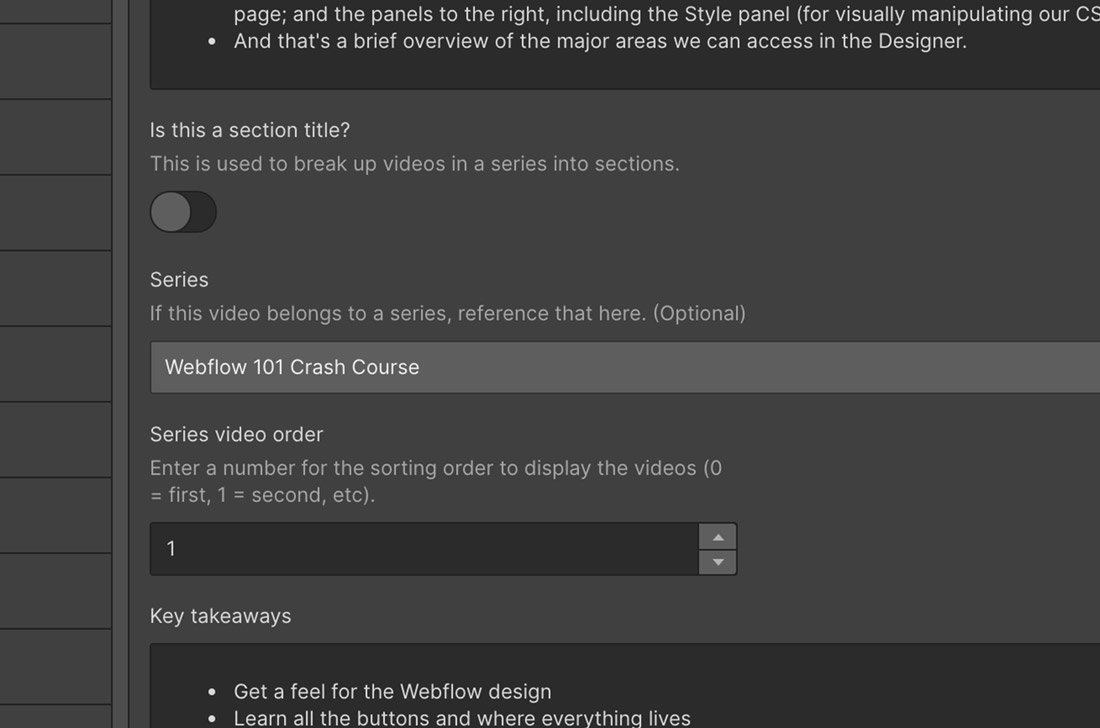
Series Episodes have three fields you'll want to pay attention to.

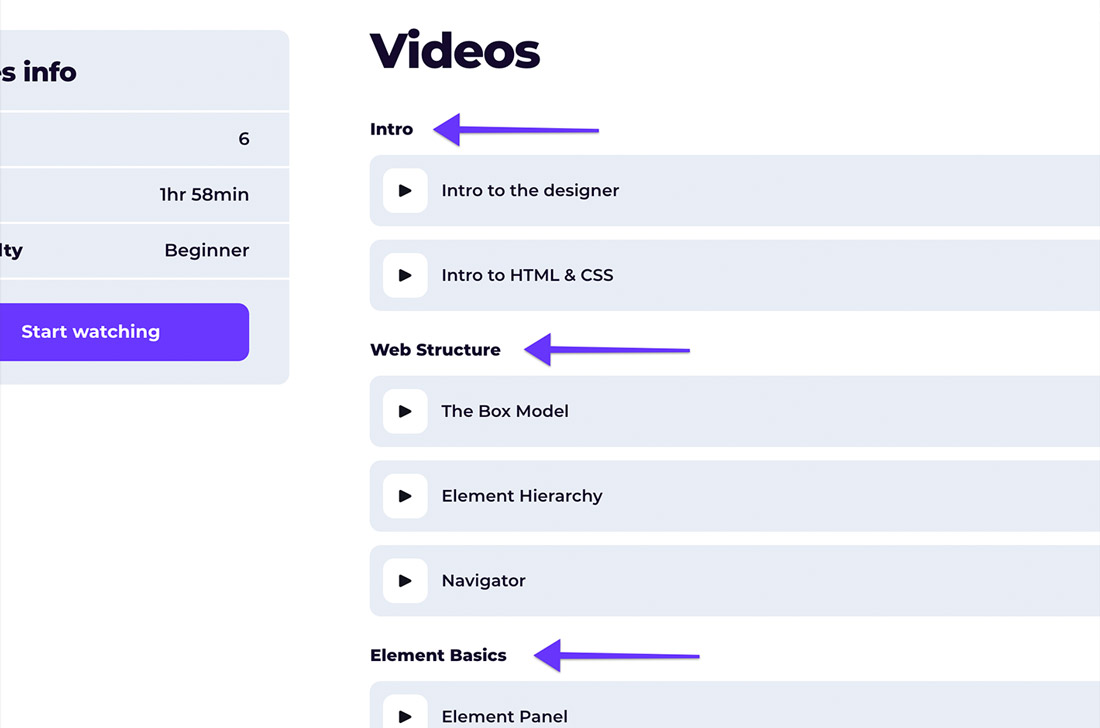
This toggle defines whether or not the episode cms item will be used as series title (using conditional visibility on the template). Like this:

You can use these to break up your episodes into sections.
But these are completely optional. If you don't need or want them you don't need to use them and they can be removed from the collection.
This is where you'll define which series the episode belongs to. The series is setup in a separate collection called, you guess it, Series.
This one is important, especially if use section titles as it defines the order to display the episodes on the series overview page. The numbering starts at 0, so in the example from above, Intro = 0, Intro to the designer = 1, Intro to HTML & CSS = 2, Web structure = 3, and so on.
Since each item in the Webflow CMS collections creates a page, including the section title cms items, it's important to setup a 301 redirect to redirect traffic back to the series overview page.
It's unlikely that any visitor will stumble upon one of these pages, but Google on the other hand will find it in no time.
If you don't setup these redirects you'll have dead pages as Google and other search engines crawl your site and that can affect your SEO positioning.
Learn about setting up 301 redirects in your Webflow project settings here.
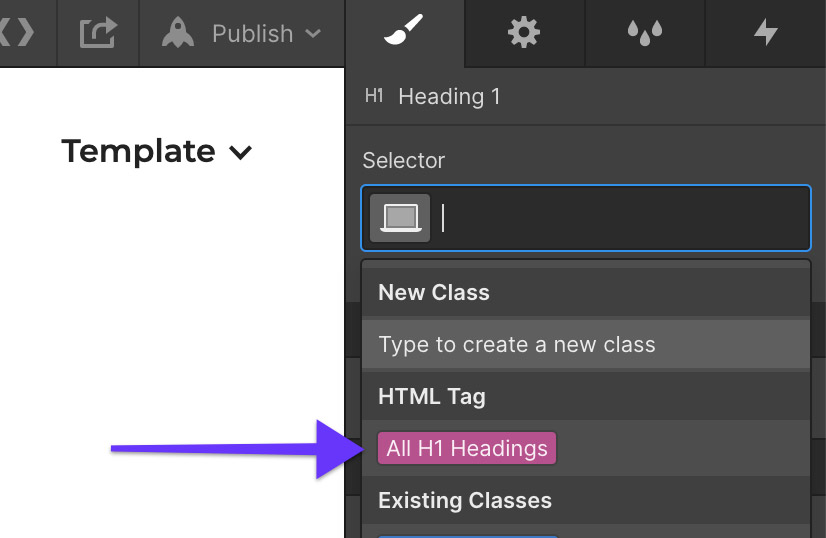
To edit all headers (h1 - h6), with the exception of Heading Lg & Heading xL, you'll need to click in the Selector drop-down and select 'All H{X} Headers` (where {X} is the number). Any changes will be updated across the entire site.

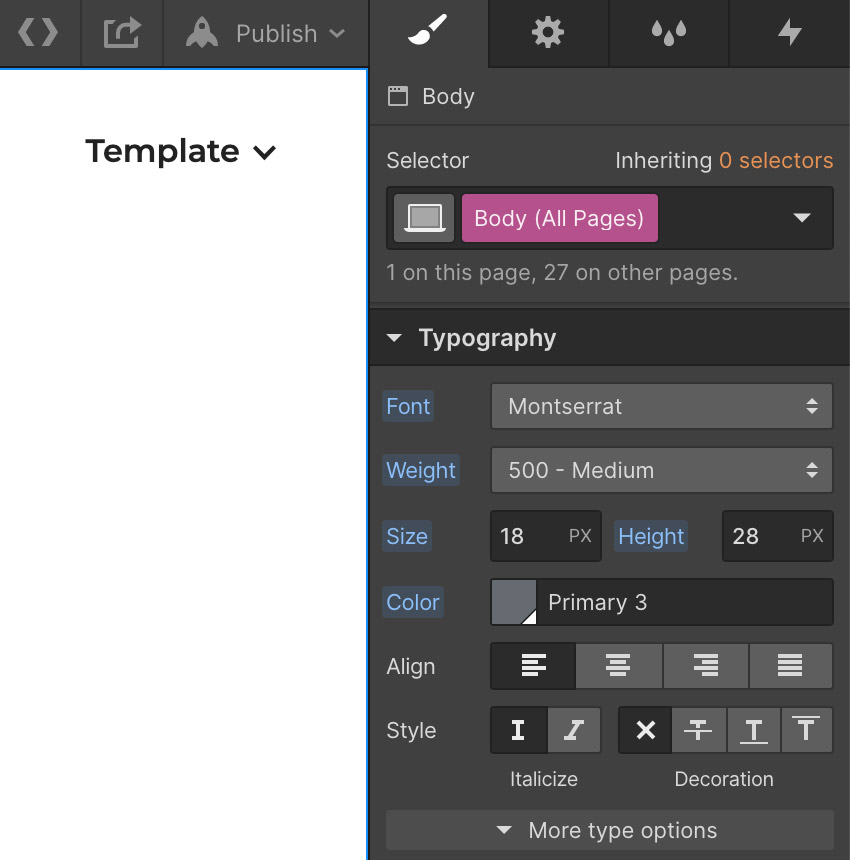
To change the body text and paragraph, you'll need to select the body element, select Body (All pages), and change the styles.

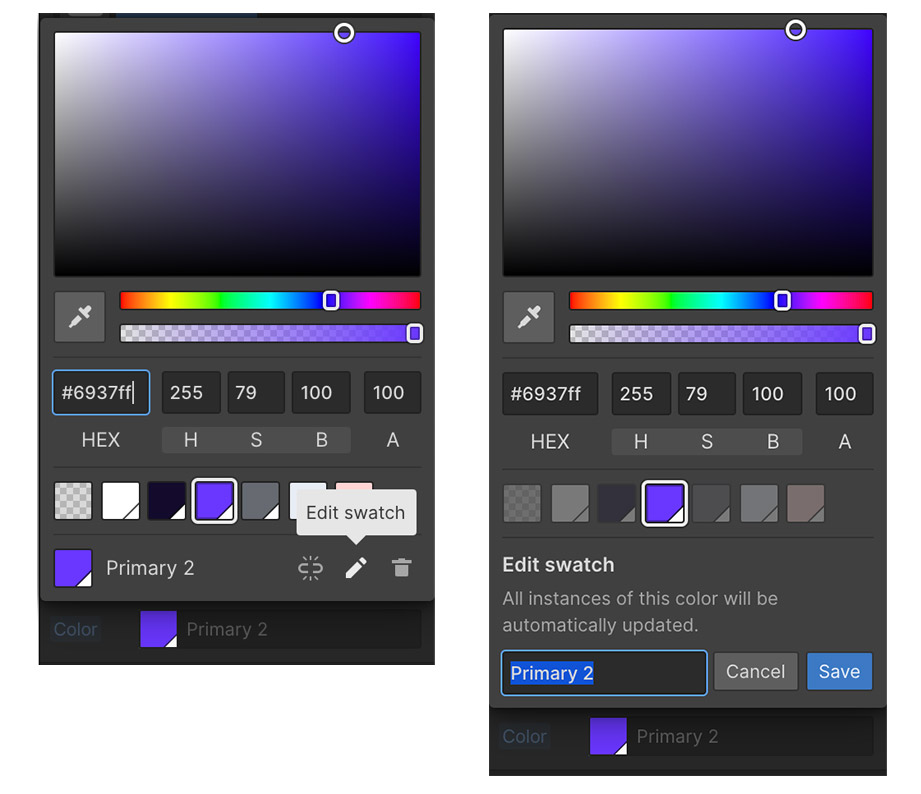
If you look at the Style Guide page, you'll see that the Telly template uses a series of colors, set as global swatches that are applied to various elements throughout the sites.
To update the colors to match your brand, simply select an element using the color you want to update, click Edit Swatch, change the color and click save.

The changes will be reflected across the site (whoop whoop!).
No problem! You can refer to Webflow University's huge library of helpful videos and documentation, or reach out to me via the template support page.